[コメントアート]中画面と大画面の互換
/中画面と大画面での表示の違いを調べました。
傾向と対策
傾向
- fullの臨界幅(横幅リサイズの計算基準幅)が中画面と大画面で違う
- 非fullの臨界幅はたぶん中画面でも大画面でも同じ
対策
- 横幅リサイズをするときにfullコマンドを使わない
- 横幅リサイズでfullコマンドを使う場合は中画面と大画面での表示確認をする
解析
fullの臨界幅
fullの臨界幅は以下のように決定されているようです
384px / 画面高さ * 画面幅 (小数点以下切り上げ)中画面と大画面のサイズは以下の通りです。
中画面:360px * 640px
大画面:480px * 854px大画面は厳密には比率が16:9ではないです。
よってfullの臨界幅を計算すると、
中画面:683px (682.666...)
大画面:684px (683.2)となります。
つまり中画面と大画面でfullの臨界幅が1pxだけ違うようです。
ちなみに、フルスクリーンでも同じように、コメントの表示領域(.CommentRenderer要素)の大きさから計算されるようです。
このため、プレイヤー設定でフルスクリーンをブラウザサイズにして、フルスクリーンにしてブラウザのサイズを色々と変更すると、同じように臨界幅が変わるはずです。
非fullの臨界幅
非fullの臨界幅は、fullの臨界幅と固定基準の高さ(384)の比次第で変わっていて、
4:3より横長の場合 : 384px * (4 / 3) (小数点以下切り上げ)
4:3より縦長の場合 : fullの臨界幅この比は4:3より横長の16:9前後にしかならないと思われるので、実際には画面サイズなどにかかわらず384px * (4 / 3) = 512pxで固定のようです。
(もし4:3に近くなる場合があるなら信用できませんが、その場合それ以上にfullの臨界幅はまったく信用できないということになります。)
検証
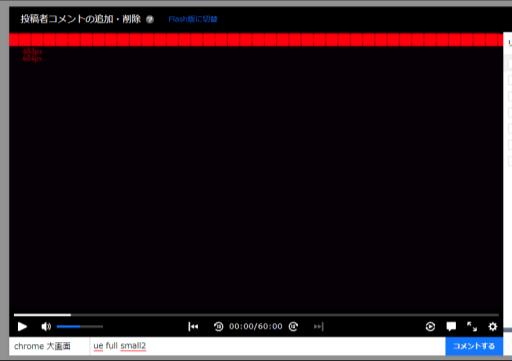
fullの臨界幅
fullの臨界幅が683pxだったり684pxだったりすることを確かめます。
small2(フォントサイズ10px)で、以下のように特定のpx幅になるようなコメントを用意します。
683px : 1/1 * 67 + 1/2 + 1/5 * 4
684px : 1/1 * 68 + 1/5 * 2
685px : 1/1 * 68 + 1/21/2はU+2000もしくはU+2002、1/5はU+2009です。ブラウザの違いがないように10pxを割り切れる空白だけに絞ります。
(フォントによってはU+2009が1/6の場合もあるらしいです。1/5(2px)であると確かめてからやってください。)
参考:小数点以下の文字幅のブラウザによる扱いの違いの検証
もし臨界幅が684pxであれば、683pxと684pxは横幅リサイズされず、685pxだけが横幅リサイズされます。
もし臨界幅が683pxであれば、683pxだけは横幅リサイズされず、684pxと685pxが横幅リサイズされます。
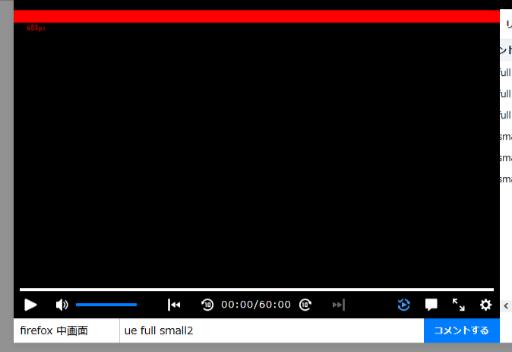
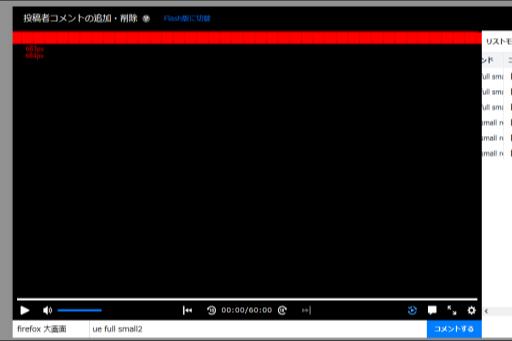
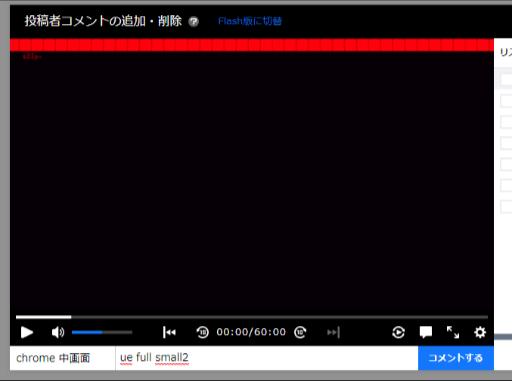
実際に観測すると以下の通りです。
(それぞれのコメにはxxxpxと書いてあり、リサイズが発生した場合はxxxpxという表記が2重リサイズで画面外に消えるので容易に判別できる。)
よって、中画面と大画面でfullの臨界幅が異なることが確認でき、
中画面:683px
大画面:684pxであるという仮説が大体合ってることが確認できます。
また、フルスクリーンにしてブラウザのサイズを色々と変更して観察したところ、
683px:常にリサイズが発生しない
684px:リサイズが発生したりしなかったりする
685px:常にリサイズが発生してるなので、683pxもしくは684pの2パターンだけだと思われます。
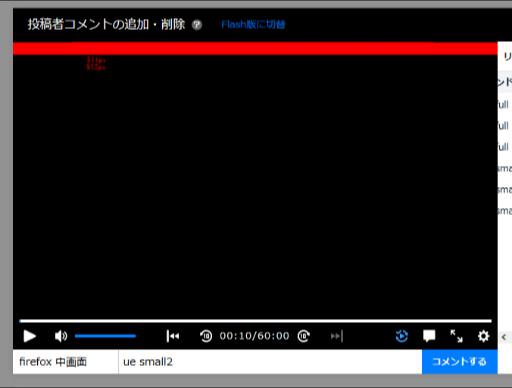
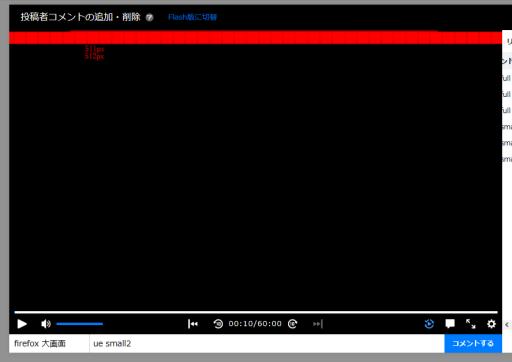
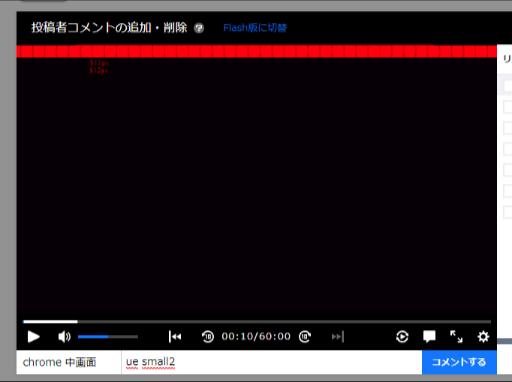
非fullの臨界幅
非fullの臨界幅が512pxで固定であることを確かめます。
fullの場合と同様にsmall2(フォントサイズ10px)で
511px : 1/1 * 50 + 1/2 + 1/5 * 3
512px : 1/1 * 51 + 1/5
513px : 1/1 * 50 + 1/2 + 1/5 * 4のコメントを用意して観察します。
実際に観測すると以下の通りです。
また、フルスクリーンにしてブラウザのサイズを色々と変更して観察したところ、
511px : 常にリサイズが発生しない
512px : 常にリサイズが発生しない
513px : 常にリサイズが発生してるなので、512pxの1パターンのみだと思われます。
結論
原理
- fullの臨界幅(横幅リサイズの計算基準幅)が画面サイズにより違う
- 微妙な比率の違いと小数点以下切り上げのため
- 683px(中画面)と684px(大画面)の2パターンが存在する
- 非fullの臨界幅はたぶんいつでも同じ
影響
- fullで横幅リサイズをすると再生時の画面サイズにより結果が違う
- 行間が違う
- コメント高さが違う
- 場合によっては最終フォントサイズが違う可能性もある
対策
- 横幅リサイズをするときにfullを使わない
- 横幅リサイズでfullを使う場合は中画面と大画面での表示確認をする
- 逆に、確認できたのは2パターンのみなので中画面と大画面だけの確認でよい
なお、横幅リサイズでfullを使ってなおかつ非漢字幅の文字を使用する場合は、ブラウザの互換の確認も必要なため、ブラウザ毎(最低でも2パターン存在) * 中画面大画面の2パターンの確認(もしくは原理レベルの対策)が必要です。
参考:小数点以下の文字幅のブラウザによる扱いの違いの検証
fullコマンドを使わずに横幅リサイズをしながらfull相当のワイド表現をしたい場合、非fullの2重リサイズが使えるかもしれません。
(ただ2重リサイズの互換度は特に調べてないです。)
付録
検証に使ったコメデータ.json
[
{
"time": "00:00.00",
"command": "ue full small red mincho",
"comment": "\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2000\u2009\u2009\u2009\u2009\n\n\u3000\u3000683px\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\u3048"
},
{
"time": "00:00.00",
"command": "ue full small red mincho",
"comment": "\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2009\u2009\n\n\n\u3000\u3000684px\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\u3048"
},
{
"time": "00:00.00",
"command": "ue full small red mincho",
"comment": "\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2000\n\n\n\u3000\u3000685px\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\u3048"
},
{
"time": "00:10.00",
"command": "ue small red mincho",
"comment": "\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2000\u2009\u2009\u2009\n\n\u3000\u3000511px\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\u3048"
},
{
"time": "00:10.00",
"command": "ue small red mincho",
"comment": "\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2009\n\n\n\u3000\u3000512px\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\u3048"
},
{
"time": "00:10.00",
"command": "ue small red mincho",
"comment": "\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2588\u2000\u2009\u2009\u2009\u2009\n\n\n\u3000\u3000513px\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\u3048"
}
]