[コメントアート] 小数点以下の文字幅のブラウザによる扱いの違いの検証
/OSや表示しているフォントが同じでも、ブラウザによって文字幅の小数点以下のpx数の扱いが異なり、コメントアートの表示が変わってくる場合があります。
特に漢字幅でない空白のU+2000,U+2004等を使っている場合は小数点以下のpx数が出やすいのでよく起きます。
この記事では実際に表示の違いを調べます。
各サイズコマンドでのフォントサイズとU+200X系の表示幅
| サイズ指定 | フォントサイズ | U+2001 (1/1) | U+2000 (1/2) | U+2004 (1/3) | U+2005 (1/4) | U+2006 (1/6) |
|---|---|---|---|---|---|---|
| big | 39px | 39px | * 19.5px | 13px | * 9.75px | * 6.5px |
| medium | 27px | 27px | * 13.5px | 9px | * 6.75px | * 4.5px |
| small | 18px | 18px | 9px | 6px | * 4.5px | 3px |
| big2 | 20px | 20px | 10px | * 6.666...px | 5px | * 3.333...px |
| medium2 | 14px | 14px | 7px | * 4.666...px | * 3.5px | * 2.333...px |
| small2 | 10px | 10px | 5px | * 3.333...px | * 2.5px | * 1.666...px |
表中のbig2等の "2" は「改行リサイズがある場合」を示します。
"*" 付きは整数pxでないことを示します。
U+200Xの文字幅は、unicodeの資料にあった幅を使っています。
横幅リサイズがある場合は、この表のフォントサイズではなくなるため、何等かの方法で計測する必要があります。
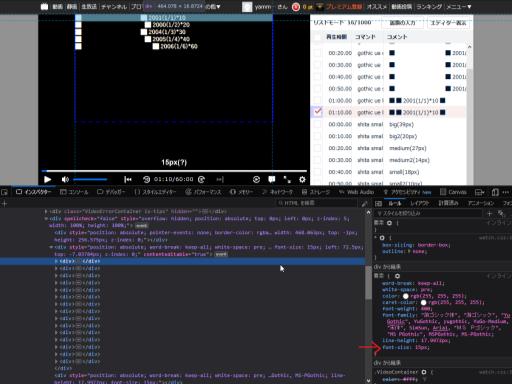
この記事で計測してる場合は以下のように、コメントの描画を大体再現したyammaboo製ツールの描画のフォントサイズを、開発者ツール(F12)で見ました。
(完全に正しいかは不明です。)
ツールはこちら。
表示の違い
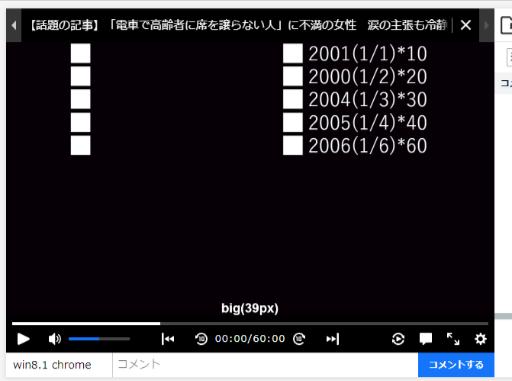
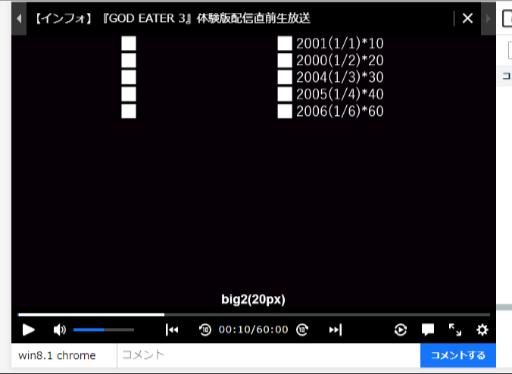
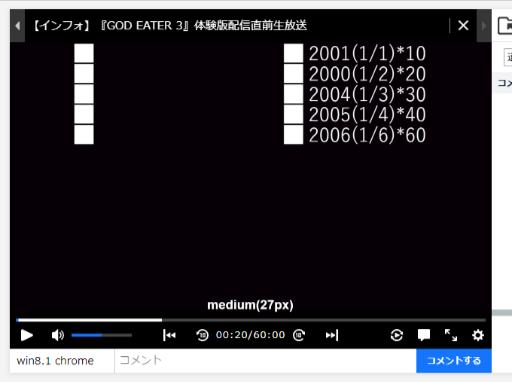
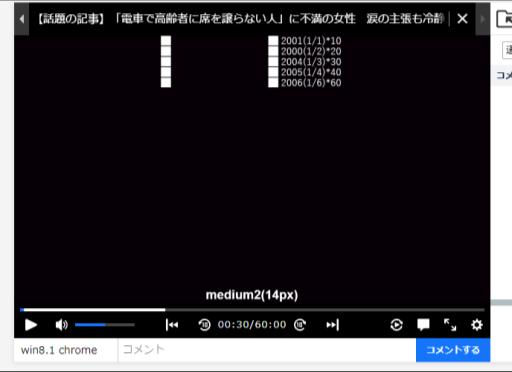
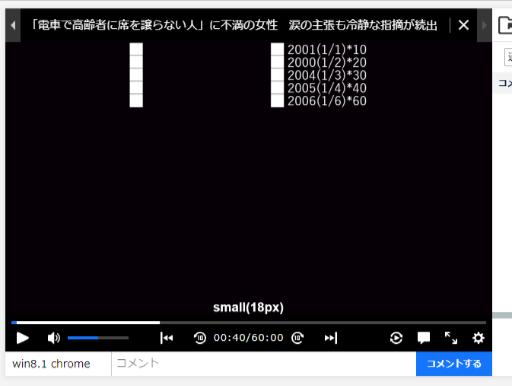
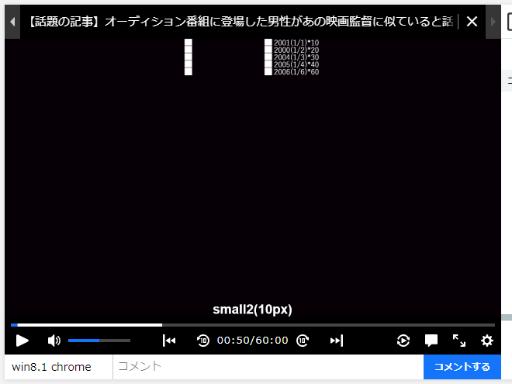
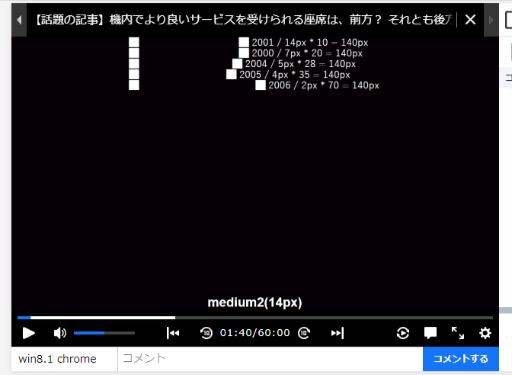
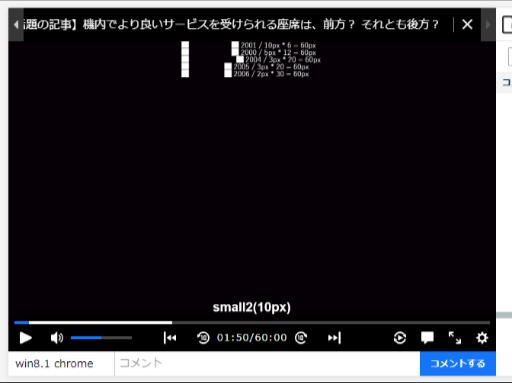
windows8.1 Chromeの場合
「文字幅の小数点以下のpx数をそのまま反映する」という動作だと思われます。
どの場合でも、定義通りに等しくなる個数を並べると同じ幅になっています。
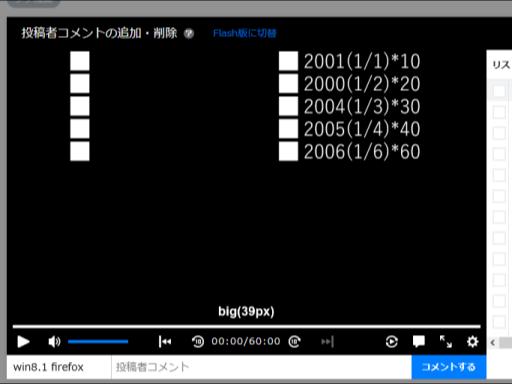
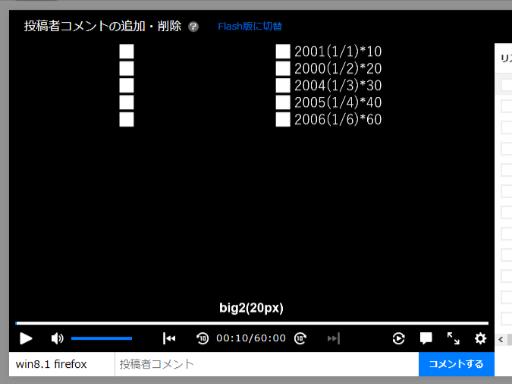
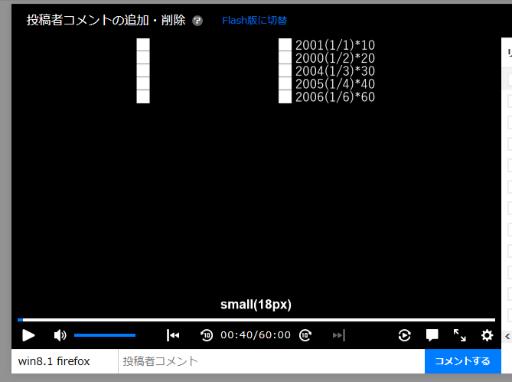
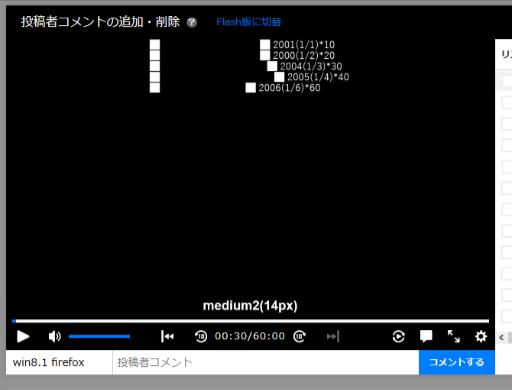
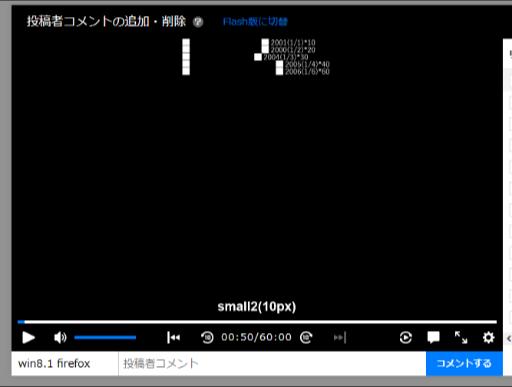
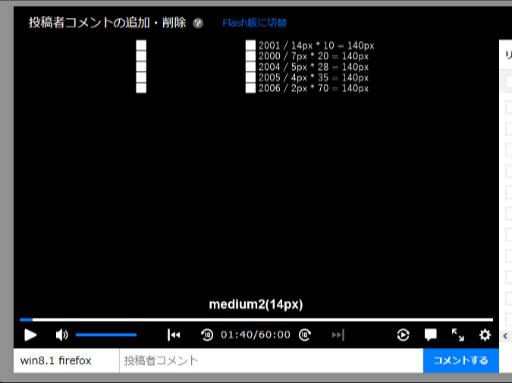
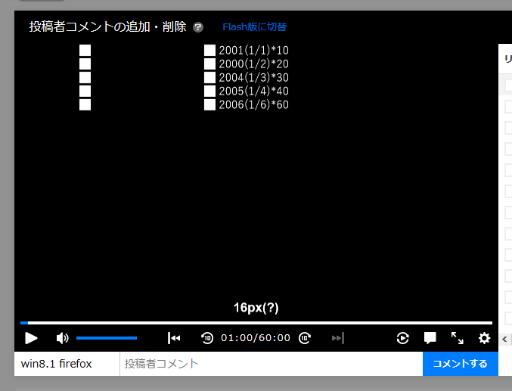
windows8.1 Firefoxの場合
「フォントサイズが16px以上の場合、chromeと同様」、
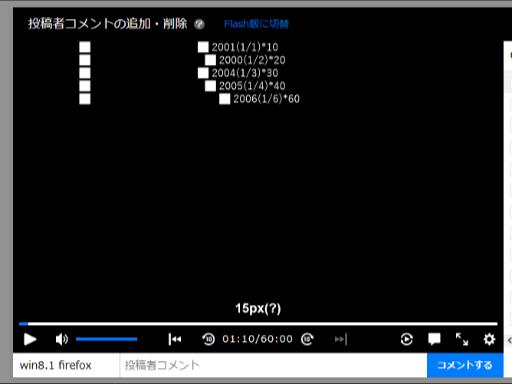
「フォントサイズが15px以下の場合、文字幅の小数点以下のpx数を四捨五入する」という動作だと思われます。
こちらはchromeと同様です
こちらでは、chromeと異なります。
表を参照すると、小数点以下の文字幅があるものがズレていることがわかります。
| サイズ指定 | フォントサイズ | U+2001 (1/1) | U+2000 (1/2) | U+2004 (1/3) | U+2005 (1/4) | U+2006 (1/6) |
|---|---|---|---|---|---|---|
| medium2 | 14px | 14px | 7px | * 4.666...px | * 3.5px | * 2.333...px |
| small2 | 10px | 10px | 5px | * 3.333...px | * 2.5px | * 1.666...px |
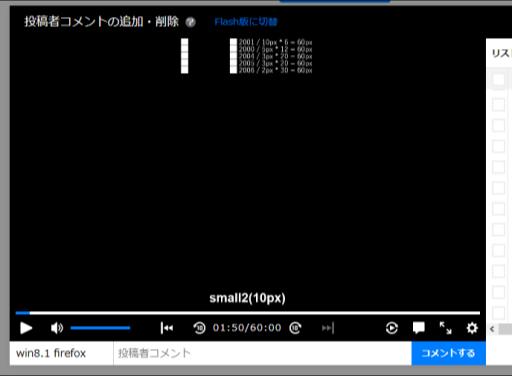
もし、小数点以下のpxを四捨五入していると考えると、それぞれの空白の幅は以下のようになります。
| サイズ指定 | フォントサイズ | U+2001 (1/1) | U+2000 (1/2) | U+2004 (1/3) | U+2005 (1/4) | U+2006 (1/6) |
|---|---|---|---|---|---|---|
| medium2 | 14px | 14px | 7px | 5px | 4px | 2px |
| small2 | 10px | 10px | 5px | 3px | 3px | 2px |
この値だと仮定して、どの行も同じ幅になるように空白の数を調整すると以下のようです。
よって、これらは小数点以下のpxを四捨五入したものだと確認できます。
もちろん、同じものをchromeで見た場合は崩れています。
横幅リサイズを調整しながら、四捨五入するかどうかが切り替わる境界を探した結果、16px以上と15px以下で変わるようです。
まとめ
- 文字幅の小数点以下のpx数を「そのまま反映する」場合と「四捨五入する」場合がある
- 「そのまま反映する」場合
- windows8.1
- google chrome
- (16px以上の場合)firefox
- windows8.1
- 「四捨五入する」場合
- windows8.1
- (15px以下の場合)firefox
- windows8.1
漢字幅でない文字を使う場合は、表示幅が(ほぼ)整数pxになるようにすれば互換しやすいと思います。
横幅リサイズが発生する場合、表示結果だけでなくリサイズの計算途中(行間やコメ高さにも影響する)にも気を使う必要があり、互換は複雑な条件になると思います。
そのため、リード行(コメントのうち最も横幅が大きい行)は漢字幅の文字だけにするのが無難です。
現在のところ16px以上では同じなので、フォントサイズを16px以上に保つという手もあります。
(現在発見できていないだけで、16px以上でも四捨五入する環境が発見される可能性もあります。その場合崩れます。)