[コメントアート]HTML5版でのコメントの高さ・フォントサイズ等の計算[180614修正]
/HTML5版プレイヤーでのフォントサイズを計算する必要があって調べたので、ついでに記事にします。
180614追記
HTML5版プレイヤーの表示を再現するプログラムを作ってる間に、「画面の高さ」が違うことに気付いたので値を修正しました。
切り捨ての発生するフォントサイズの計算は影響を受けます。
横幅リサイズは厳密にはややこしいので、今回は解説しません。(プログラム読んだ方がいいです。)
コメントの大きさの要素
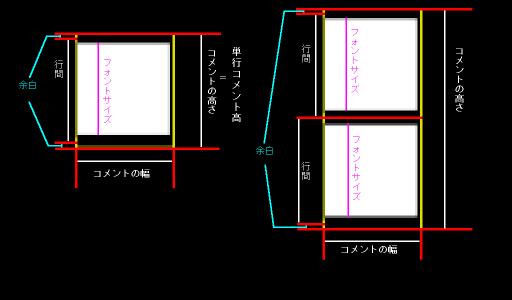
コメントの各部位を次のように呼んで話を進めます。
HTML5版プレイヤーでは、「単行コメント高」と「行間」でコメントの大きさが決まるようです。
つまり、以下のものは単行コメント高と行間が決まれば決まる値です。
余白
単行コメント高 - 行間上下2つ分の高さです。
コメントの高さ
余白 + 行間 * 行数
= 単行コメント高 + 行間 * (行数 - 1)小数点以下は丸められないようです
フォントサイズ
単行コメント高 * 0.8 (px単位、小数点以下切り捨て)(1pxより小さくなる場合は切り捨てない。)
一定以上小さい場合、描画上では特殊な処理(フォントサイズを10pxに固定して表示倍率を変更、文字以外の各部位は表示倍率分だけ大きくする)に変化していますが、大きさを考えるだけならこの計算式のままで問題ないと思われます。
コメントの幅
算出されたフォントサイズで、コメントの内容を表示したときの幅と同じ(たぶん小数点以下切り上げ)です。
(javascript的にはcanvasAPIのmesureText()がおそらく利用されます。)
コメントの大きさの定数
今回必要な定数は以下の3つです。
1行だけのコメントがいくつで画面の高さと等しいか。
記事内では「単行定数」と呼びます。
big : 7.8
medium : 11.3
small : 16.6例:1行だけのbigのコメントの高さは画面の高さ / 7.8である
改行リサイズが発生しない時、何行のコメントが画面の高さと等しいか。
記事内では「行間定数A」と呼びます。
big : 8.4
medium : 13.1
small : 21例:21行のsmall enderのコメントの高さは画面の高さと等しい
改行リサイズが発生する時、何行のコメントが画面の高さと等しいか。
記事内では「行間定数B」と呼びます。
big : 16
medium : 25.4
small : 38例:16行のbigのコメントの高さは画面の高さと等しい
.
画面高さについて
このように各大きさは画面高さに対する比率で定義されています。
画面の高さは、プレイヤーの画面の高さ(たとえば中画面なら360px)ではなく、コメント描画先のcanvas要素の高さのようです。canvas要素の大きさはブラウザのインスペクタ等で確認できます。
この大きさがいくらになっているかはよくわかりません。yammabooの環境では画面の高さ(canvas要素の高さ)は768pxです。
ただ、canvas要素は画面のサイズ(中画面等)に拡大縮小されているので、フォントサイズ等切り上げ・切り捨てが影響するもの以外なら中画面の大きさ等で計算しても問題ないです。
180614追記
画面の高さは384pxと定義されてるようです。
描画先である canvas 要素の高さは yammaboo の環境ではこの2倍の高さ(768px)になっています。
どうやら2倍の解像度で描画しているようです。
改行リサイズのない時
以下のように計算されます
単行コメント高
画面高さ / 単行定数行間
(画面高さ - 単行コメント高) / (行間定数A - 1)
= (画面高さ - (画面高さ / 単行定数)) / (行間定数A - 1)少々複雑な計算式になっていますが、行間定数と等しい行数の時にちょうどコメントの高さが画面の高さと同じようになるためにはこうなります。
.
改行リサイズのある時
改行リサイズとは、コメントが以下の行数以上の場合に発生する、コメントを小さくする処理です。
big : 3
medium : 5
small : 7(ただし、enderコマンドがある場合は発生しません。)
この条件の場合、以下のように計算されます。
単行コメント高
改行リサイズ前の単行コメント高 * (行間定数A / 行間定数B)
= (画面高さ / 単行定数) * (行間定数A / 行間定数B)(行間定数A / 行間定数B)倍になっただけです
行間
(画面高さ - 改行リサイズ後の単行コメント高) / (行間定数B - 1)
= (画面高さ - (画面高さ / 単行定数) * (行間定数A / 行間定数B)) / (行間定数B - 1)単行コメント高が変わって、使う行間定数が変わっただけです。
計算例
実際に即していることを確かめるためにも、いくつか計算例を載せておきます。
180614数値を修正しました。
リサイズなしを計算する
medium 1行のコメントの高さとフォントサイズを求めます。
単行コメント高
384 / 11.3 = 33.98...pxフォントサイズ
33.98... * 0.8 = 27.18...px(小数点以下切り捨てなので27pxです。)
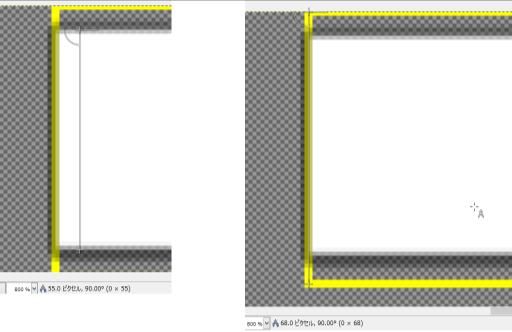
描画は倍に引き延ばされているので、計測値の半分を見ます。
コメントの高さ:34px (枠線中央~枠線中央)
フォントサイズ:27.5px (大体)大体合ってるようです。
(ドットバイドットではないようなので、多少の誤差は無視します。)
リサイズなしを計算する2
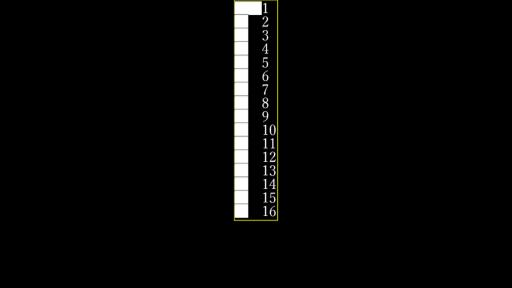
small ender 16行の単行コメント高、行間、コメントの高さ、フォントサイズを求めます。
単行コメント高
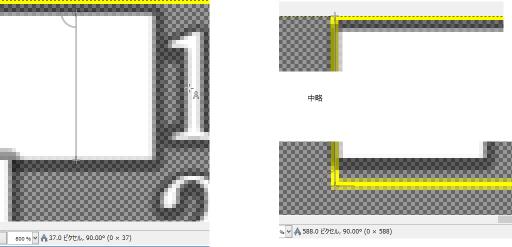
384 / 16.6 = 23.13...px行間
(384 - 23.13...) / (21 - 1) = 18.04...pxコメントの高さ
23.13... + 18.04... * (16 - 1) = 293.78...pxフォントサイズ
23.13... * 0.8 = 18.50...px(小数点以下切り捨てなので18pxです。)
描画は倍に引き延ばされているので、計測値の半分を見ます。
コメントの高さ:294px(枠線中央~枠線中央)
フォントサイズ:18.5px (大体)大体合ってるようです。
計算ではフォントサイズ > 行間となっていますが、画像でもブロックが1つ前の行のブロックに重なり気味なので、合ってるようです。
改行リサイズを計算する
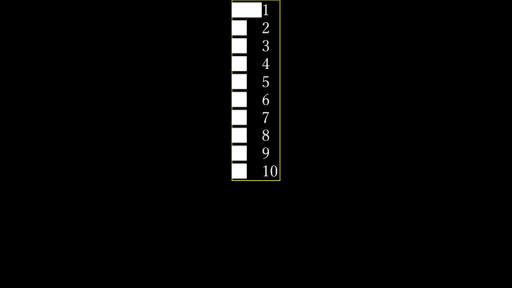
big 10行の単行コメント高、行間、コメントの高さ、フォントサイズを求めます。
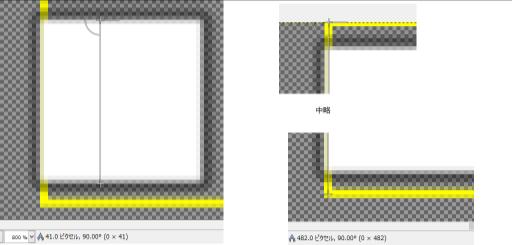
単行コメント高
(384 / 7.8) * (8.4 / 16) = 25.84...px行間
(384 - 25.84...) / (16 - 1) = 23.87...pxコメントの高さ
25.84... + 23.87... * (10 - 1) = 240.73...pxフォントサイズ
25.84... * 0.8 = 20.67...px(小数点以下切り捨てなので20pxです。)
描画は倍に引き延ばされているので、計測値の半分を見ます。
コメントの高さ:241px(枠線中央~枠線中央)
フォントサイズ:20.5px (大体)大体合ってるようです。